How are you aware what UI part to decide on? Resolution bushes supply a scientific strategy for design groups to doc their design selections. As soon as we’ve determined what UI elements we use and when, we will keep away from unending discussions, confusion, and misunderstanding.
Let’s discover a number of examples of resolution bushes for UI elements and the way we will get essentially the most out of them.
This text is a part of our ongoing sequence on design patterns. It’s additionally an upcoming a part of the 10h-video library on Sensible Interface Design Patterns 🍣 and the upcoming stay UX coaching as nicely. Use code BIRDIE to save lots of 15% off.

B2B Navigation and Assist Parts: Doctolib
Doctolib Design System is a really spectacular design system with resolution bushes, B2B navigation paths, images, PIN enter, UX writing, and SMS notifications — and thorough guides on how to decide on UI elements.

I really like how sensible these resolution bushes are. Every reveals an instance of what a part appears to be like like, however I’d additionally add references to real-life UI examples and flows of the place and the way these elements are used. A improbable start line that paperwork design selections higher than any information would.
Resolution Timber For UI Parts: Workday
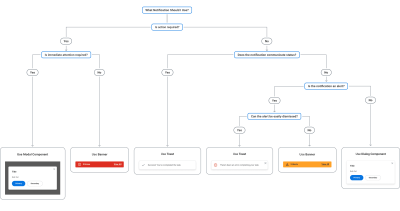
The workforce behind Workday’s Canvas design system created a improbable set of design resolution bushes for notifications, errors and alerts, loading patterns, calls to motion, truncation, and overflow — with tips, examples, and use circumstances, which might now solely be retrieved from the archive:

For every resolution tree, the Workday workforce has put collectively a number of context-related questions to contemplate first when making a call earlier than even leaping into the choice tree. Plus, there are thorough examples for every possibility out there, in addition to a really detailed various textual content for each picture.
Type Parts Resolution Tree: Lyft
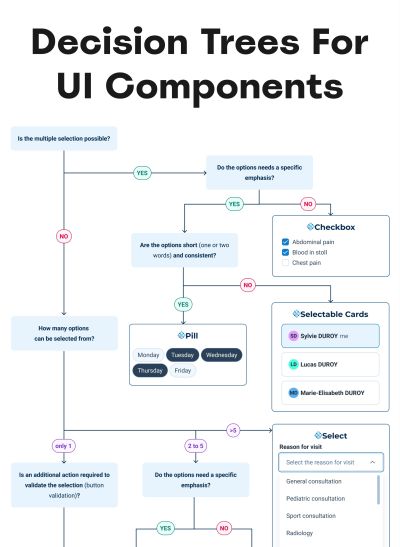
A alternative of a type part can typically be daunting. When do you have to use radio buttons, checkboxes, or dropdowns? Runi Goswami from Lyft has shared an in depth type elements resolution tree that helps their workforce select between type controls.

We begin by exploring whether or not a consumer can choose a couple of possibility in our UI. If it’s certainly multi-select, we use toggles for brief choices and checkboxes for longer ones.
If just one possibility could be chosen, then we use tabs for filtering, radios for shorter choices, a swap for instantly relevant choices, and a checkbox if just one possibility could be chosen. Dropdowns are used as a final resort.
Selecting Onboarding Parts: NewsKit
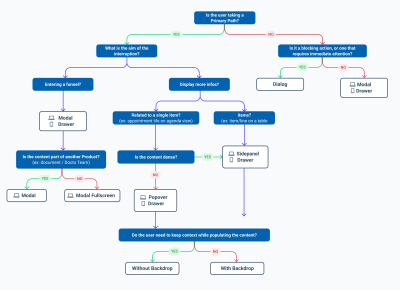
Onboarding is available in numerous types and shapes. Relying on how refined or distinguished we wish to spotlight a specific function, we will use popovers, badges, hints, flags, toasts, function playing cards, or design a greater empty state. The Newskit workforce has put collectively an Onboarding Choice Prototype in Figma.

The selection will depend on whether or not we wish to interrupt the customers to show particulars (often isn’t very efficient), present a function subtly in the course of the expertise (simpler), or allow discovery by highlighting a function inside the context of a activity a consumer tries to perform.
The toolkit asks a designer a few questions concerning the intent of onboarding, after which suggests choices which can be prone to carry out finest — a improbable little helper for streamlined onboarding selections.
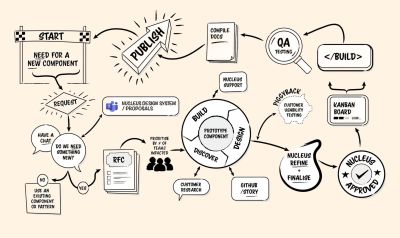
Design System Course of Flowcharts: Nucleus
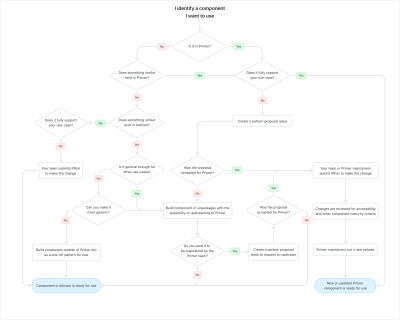
How do you determine so as to add a brand new part to a design system or fairly lengthen an present one? What’s the method for contributions, upkeep, and the general design course of? Some design groups codify their design selections as design system course of flowcharts, as proven beneath.

And listed here are useful resolution bushes for including new elements to a design system:
Make Resolution Timber Seen
What I completely love concerning the resolution tree strategy isn’t solely that it fantastically visualizes design selections however that it additionally serves as a documentation. It establishes shared requirements throughout groups and consists of examples to comply with, with unbelievable worth for brand new hires.
After all, exceptions occur. However after you have codified the methods of working for design groups as a call tree and made it entrance and middle of your design work, it resolves unending discussions about UI selections for good.

So at any time when a debate comes up, doc your selections in a call tree. Flip them into posters. Place them in kitchen areas and developer’s and QA workspaces. Put them in design critique rooms. Make them seen the place design work occurs and the place code is being written.
It’s price mentioning that each undertaking will want its personal customized bushes, so please see the examples above as an concept to construct upon and customise away to your wants.
Meet Sensible Interface Design Patterns
If you’re all for comparable insights round UX, check out Sensible Interface Design Patterns, our 10h-video course with 100s of sensible examples from real-life initiatives — with a stay UX coaching later this yr. Every little thing from mega-dropdowns to complicated enterprise tables — with 5 new segments added yearly. Bounce to a free preview.

100 design patterns & real-life
examples.
10h-video course + stay UX coaching. Free preview.
(yk)