SVGator has gone by a sequence of updates since our final article, which was printed in 2021, when it was already thought-about to be essentially the most superior web-based instrument for vector animation. Step one towards extra versatile software program got here with the cell export function that made it doable to implement the animations in iOS and Android purposes.
The animation instrument continued its improve with a sequence of recent export choices: video codecs together with MP4, AVI, MKV, MOV, and WebM, in addition to picture codecs resembling GIF, Animated PNG, WebP, and picture sequence. By masking a bigger space of customers’ wants, the app now permits anybody to create animated stickers, social media, and publication animations, video belongings, and plenty of extra kinds of visible content material on demand.
The purpose of turning into a “one instrument for all” nonetheless lacked the final piece of the puzzle, specifically full assist for Lottie information. Lottie, identical to SVG, is a vector-based format, but it surely has even higher complete multi-platform assist, a indisputable fact that makes it tremendous standard amongst builders and design professionals. It’s constructed to be used throughout numerous platforms, enabling easy integration into each net and cell purposes. Its file dimension is minimal, it’s infinitely scalable, and builders discover it simple to implement as soon as they get accustomed to the format. Lottie can incorporate raster graphics and in addition helps interactivity.
SVGator’s newest model has all the things you want on your numerous purposes with out the necessity for any third-party apps or plug-ins.
Observe: You’ll be able to check all of SVGator’s functionalities freed from cost earlier than committing to the Professional plan. Nonetheless, you’ll be able to export as much as three watermarked information, with movies and GIFs restricted to primary high quality.
On this article, we are going to comply with a creation course of made of those steps:
- Importing an existent Lottie JSON and making some minor changes;
- Importing new animated belongings created with SVGator (utilizing the library);
- Creating and animating new parts from scratch;
- Exporting the Lottie animation.
Getting Began With SVGator
The sign-up course of is straightforward, quick, and easy, and no bank card is required. Join both with Google or Fb or, alternatively, by offering your title, e-mail deal with, and password. Begin a mission both with a Lottie animation or a static SVG. For those who don’t have an present file, you’ll be able to design and animate all the things ranging from a clean canvas.
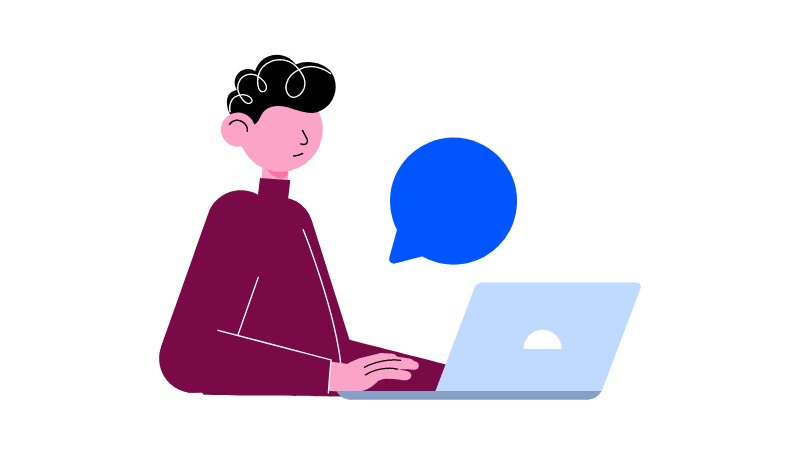
Now that you just’ve created your account, let’s dive proper into the enjoyable half. Right here’s a preview of how your animation goes to look by the point you’re finished following this information. Neat, proper?

Create A New Mission
After logging in and clicking on the New Mission possibility, you’ll be taken to the New Mission Panel, the place you’ll be able to select between ranging from a clean mission or importing a file. Let’s begin this mission with an present Lottie JSON.

- Click on on the Add file button and navigate to the listing the place you’ve saved your Lottie file.
- Choose the “Quick response.json” file and click on Open.
Hit play within the editor, and the animation ought to appear like this:
Observe: Be certain that to hit Save after every step to ensure you don’t lose any of your progress whereas engaged on this mission alongside our information.
Import An Animated Asset
On this step, you’ll discover ways to use the Library to import new belongings to your mission. You’ll be able to simply select from quite a lot of ready-made SVGs saved in numerous classes, load new information out of your pc (Lottie, static SVG, and pictures), or save animations from different SVGator tasks and reuse them.
On this case, let’s use an animated message bubble beforehand created and saved to the Uploads part of the Library.
Learn to create and save animated belongings with this brief video tutorial.

- Navigate to the left sidebar of the app and change to the Library tab, then click on the “+” icon to add the message bubble asset that you just downloaded earlier.
- After it’s loaded within the uploads part, merely click on on it so as to add it to your mission.
All of the animated properties of the asset are actually current within the timeline, and you’ll edit them if you need.
Observe: Be certain that the playhead is on the second “0” earlier than including the animated asset. When including an animated asset, it is going to at all times begin animating from the purpose the place the playhead is positioned.
- Freely modify its place and dimension as you want.
- With the playhead on the second 0, click on on the Animate button, then select Place.
At this level, you must have the primary Place keyframe mechanically added on the second 0, and you might be prepared to begin animating.
Animate The Message Bubble
- Begin by dragging the playhead on the timeline at 0.2 seconds:
- Then, drag the message bubble up a number of pixels. The second keyframe will seem within the timeline, marking the ingredient’s new place, thus creating the two milliseconds animation.
Observe: You’ll be able to hit Play at any second to verify how all the things appears!
Subsequent, you should use the Scale animator to make the bubble disappear after the dots representing the typing are finished animating by scaling it right down to 0 for each the X and Y axes:
- With the message bubble nonetheless chosen, drag the playhead at 2.2 seconds, click on on Animate, and choose Scale (or simply press Shift + S on the keyboard) to set the primary Scale keyframe, then drag the playhead at 2.5 seconds.
- Set the dimensions properties to 0 for each the X and Y axes (in the correct aspect panel). The bubble gained’t be seen anymore at this level.
Observe: To keep up the ratio whereas altering the dimensions values, ensure you have the Preserve proportions on (the hyperlink icon subsequent to the dimensions inputs).
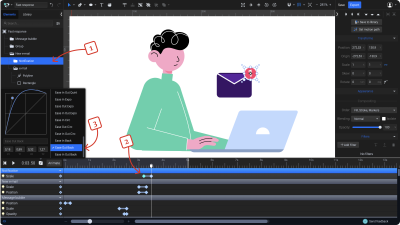
So as to add an additional contact of curiosity to this scaling movement, add an easing operate preset:
- First, leap again to the primary Scale keyframe (it’s also possible to double-click the keyframe to leap the playhead proper at it).
- Open the Easing Panel subsequent to the time indicator and scroll down by the presets record, then choose Ease in Again. As a result of its bezier going out of the graph, this easing operate will create a bounce-back impact for the dimensions animation.
Observe: You’ll be able to modify the bezier of a specific easing preset and create a brand new customized operate, which can seem on the prime of the record.
Understand that you want at the least one keyframe chosen if you happen to intend to use an easing. The easing operate will apply from the chosen keyframe towards the subsequent keyframe at its proper. In fact, you’ll be able to apply a sure easing for a number of keyframes directly.
To get a smoother transition when the message bubble disappears, add an Opacity animation of 1 millisecond on the finish of the scaling:
- Select Opacity from the animators’ record and set the primary keyframe at 2.4 seconds, then drag the playhead at 2.5 seconds to match the ending keyframe from the dimensions animation above.
- From the Look panel, drag the Opacity slider all the best way to the left, at 0%.
Create An E-mail Icon
For the idea behind this animation to be full, let’s create (and later animate) a “new e-mail” notification as a response to the character sending that message.
As soon as once more, SVGator’s asset library is useful for this step:

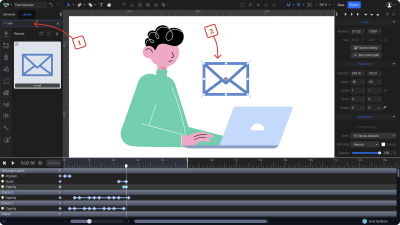
- Go to the search bar from the Library and sort in “mail,” then click on on the mail asset from the outcomes.
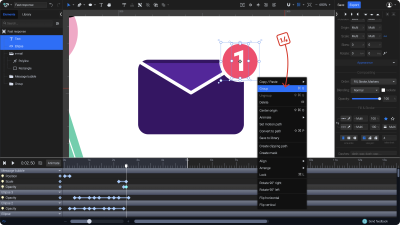
- Place it someplace above the laptop computer. Edit the mail icon to raised match the type of the animation:
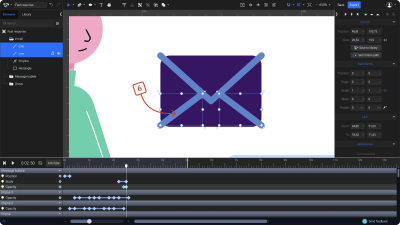
- Open the e-mail group and choose the rectangle from the again.
- Change its fill colour to a darkish purple.
- Spherical up the corners utilizing the Radius slider.
- Make the ingredient’s design minimal by deleting these two strains from the decrease a part of the envelope.
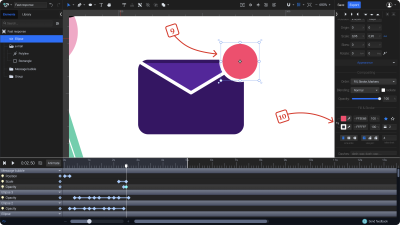
- Choose the envelope seal flap, which is the Polyline ingredient within the group, above the rectangle.
- Add a lighter purple for the fill, set the stroke to 2 px width, and in addition make it white.
To make the animation much more fascinating, create a notification alert within the top-right nook of the envelope:
- Use the Ellipse instrument (O) from the toolbar on prime and draw a circle within the top-right nook of the envelope.
- Select a pleasant purple colour for the fill, and set the stroke to white with a 2 px width.
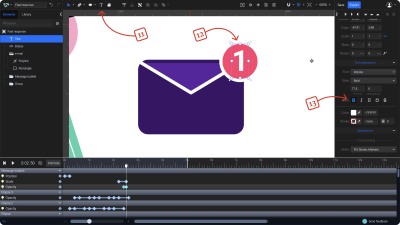
- Click on on the “T” icon to pick the Textual content instrument.
- Click on on the circle and sort “1”.
- Set the colour to white and click on on the “B” icon to make it daring.
- Choose each the purple circle and the quantity, and group them: right-click, and hit Group.
You can too hit Command or Ctrl + G in your keyboard. Double-click on the newly created group to rename it to “Notification.”
- Choose each the notification group and e-mail group under and create a brand new group, which you’ll be able to title “new e-mail.”
Animate The New E-mail Group
Let’s animate the brand new e-mail coming out of the laptop computer proper after the character has completed texting his message:

- With the “New e-mail” group chosen, click on twice on the Transfer down icon from the header to position the group final.
You can too press Command or Ctrl + arrow down in your keyboard. - Drag the group behind the laptop computer (on the canvas) to cover it completely, and in addition scale it down just a little.
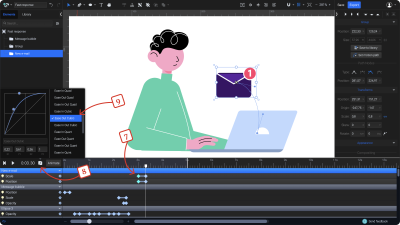
- With the playhead at 3 seconds, add the animators Scale and Place.
You can too do this by urgent Shift + S and Shift + P in your keyboard. - Drag the playhead on the second 3.3 on the timeline.
- Transfer the New E-mail group above the laptop computer and scale it up a bit.
- You can too bend the movement path line to create a curved trajectory for the place animation.
- Choose the primary keyframes on the second 3.
- Open the easing panel.
- And click on on the Ease Out Cubic preset so as to add it to each keyframes.
Animate The Notification
Let’s animate the notification dot individually. We’ll make it pop in whereas the e-mail group exhibits up.

- Choose the Notification group.
- Create a scale-up animation for it with 0 for each the X and Y axes at 3.2 and 1 at 3.5 seconds.
- Choose the primary keyframe and, from the easing panel, select Ease Out Again. This easing operate will make sure the popping impact.
Add Expressiveness To The Character
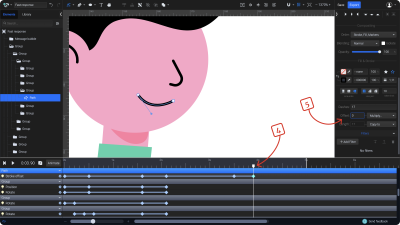
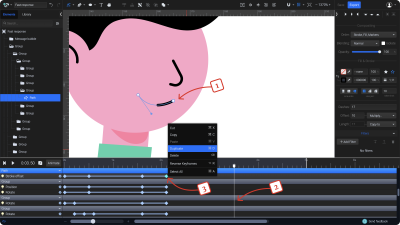
Make the character smile whereas trying on the e-mail that simply popped out. For this, you’ll want to animate the stroke offset of the mouth:

- Choose the mouth path. You should utilize the Node instrument to pick it immediately with one click on.
- Drag the playhead at 3.5 seconds, which is the second from the place the smile will begin.
- Choose the final keyframe of the Stroke offset animator from the timeline and duplicate it at second 3.5, or it’s also possible to use Ctrl or Cmd + D for duplication.
- Drag the playhead at second 3.9.
- Go to the properties panel and set the Offset to 0. The stroke will now fill the trail all the best way, making a stroke offset animation of 4 milliseconds.
Ultimate Edits
You’ll be able to nonetheless make every kind of changes to your animation earlier than exporting it. On this case, let’s change the colour of the preliminary Lottie animation we used to begin this mission:

- Use the Node instrument to pick all of the inexperienced paths that kind the character’s arms and torso.
- Change the colour as you need.
Export Lottie
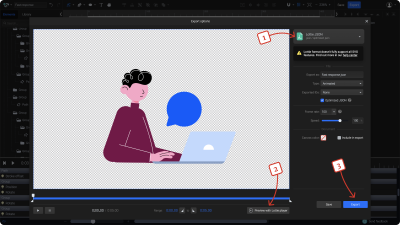
When you’re finished modifying, you’ll be able to export the animation by clicking on the highest proper Export button and deciding on the Lottie format. Alternatively, you’ll be able to press Command or Ctrl + E in your keyboard to leap on to the export panel, from the place you’ll be able to nonetheless choose the animation you need to export.

- Be certain that the Lottie format is chosen from the dropdown. Within the export panel, you’ll be able to set a reputation for the file you might be about to export, select the body fee and animation pace, or set a background colour.
- You’ll be able to preview the Lottie animation with a Lottie participant.
Observe: This step is really useful to ensure all animations are supported within the Lottie format by previewing it on a webpage utilizing the Lottie participant. The preview within the export panel isn’t an precise Lottie animation. - Get again to the export panel and easily click on Export to obtain the Lottie JSON.
Ultimate Ideas
Now that you just’re finished together with your animation don’t neglect that you’ve got loads of export choices accessible apart from Lottie. You’ll be able to submit the identical mission on social media in video format, export it as an SVG animation for the net, or flip it right into a GIF sticker or some other sort of visible you’ll be able to consider. GIF animations will also be utilized in Figma shows and prototypes as a high-fidelity preview of the production-ready Lottie file.
We hope you loved this text and that it’ll encourage you to create superb Lottie animations in your subsequent mission.
Under, yow will discover a number of helpful sources to proceed your journey with SVG and SVGator:
- SVGator tutorials
Try a sequence of brief video tutorials that will help you get began with SVGator. - SVGator Assist Middle
It solutions the commonest questions on SVGator, its options, and membership plans.
(yk, il)































![[2409.12947] Unrolled denoising networks provably study optimum Bayesian inference](https://i0.wp.com/arxiv.org/static/browse/0.3.4/images/arxiv-logo-fb.png?w=218&resize=218,150&ssl=1)