If you happen to’ve been within the net improvement sport for longer, you may recall the times when CSS was totally complicated and also you needed to give you hacks and workarounds to make issues work. Fortunately, lately are over and new options equivalent to container queries, cascade layers, CSS nesting, the :has selector, grid and subgrid, and even new coloration areas make CSS extra highly effective than ever earlier than.
And the innovation doesn’t cease right here. We additionally may need fashion queries and maybe even state queries, together with balanced text-wrapping and CSS anchor positioning coming our manner.
With all these beautiful new CSS options on the horizon, on this put up, we dive into the world of CSS with just a few useful methods, a deep-dive into specificity, hanging punctuation, and self-modifying CSS variables. We hope they’ll come in useful in your work.
Cascade And Specificity Primer
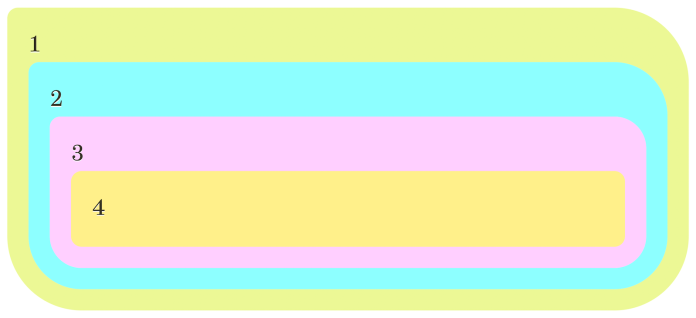
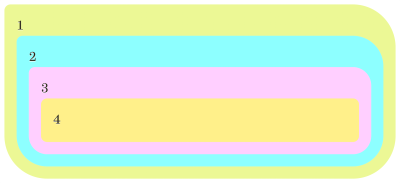
Many worry the cascade and specificity in CSS. Nevertheless, the idea isn’t as onerous to become familiar with as one may suppose. That will help you get extra comfy with two of essentially the most elementary elements of CSS, Andy Bell wrote a beautiful primer on the cascade and specificity.

The information explains how sure CSS property sorts shall be prioritized over others and dives deeper into specificity scoring that can assist you assess how possible it’s that the CSS of a particular rule will apply. Andy makes use of sensible examples for example the ideas and simplifies the underlying psychological mannequin to make it straightforward to undertake and make the most of. An influence increase on your CSS abilities.
Testing HTML With Fashionable CSS
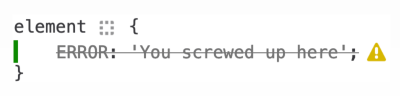
Have you ever ever thought of testing HTML with CSS as an alternative of JavaScript? CSS selectors right this moment are so highly effective that it’s truly attainable to check for many sorts of HTML patterns utilizing CSS alone. A proponent of the follow, Heydon Pickering summarized all the things it’s essential to find out about testing HTML with CSS, whether or not you wish to take a look at accessibility, uncover HTML bloat, or test the overall usability.

As Heydon factors out, testing with CSS has fairly some advantages. Significantly when you work within the browser and like exploring visible regressions and inspector info over command line logs, testing with CSS might be for you. It additionally shines in conditions the place you don’t have direct entry to a shopper’s stack: Simply present a take a look at stylesheet, and purchasers can find situations of unhealthy patterns you’ve got recognized for them with out having to onboard you to assist them accomplish that. Intelligent!
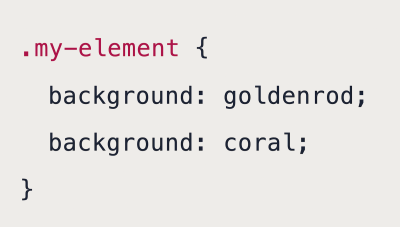
Self-Modifying CSS Variables
The CSS spec for customized properties doesn’t permit a customized property to reference itself — though there are fairly some use instances the place such a characteristic can be helpful. To shut the hole, Lea Verou proposed an inherit() operate in 2018, which the CSSWG added to the specs in 2021. It hasn’t been edited-in but, however Roman Komarov discovered a workaround that makes it attainable to start out involving its habits.

inherit() to reach, Roman Komarov discovered a workaround that enables us to entry the earlier state of a property. (Giant preview)Roman’s strategy makes use of container-style queries as a technique to entry the earlier state of a customized property. It may be helpful once you wish to cycle by varied hues with out having a static record of values, to match the border-radius visually, or to nest menu lists, for instance. The workaround remains to be strictly experimental (so don’t use it in manufacturing!), however since it’s possible that fashion queries will acquire broad browser help earlier than inherit(), it has nice potential.
Hanging Punctuation In CSS
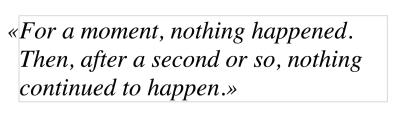
hanging-punctuation is a neat little CSS property. It extends punctuation marks equivalent to opening quotes to cater to good, clear blocks of textual content. And whereas it’s at present solely supported in Safari, it doesn’t harm to incorporate it in your code, because the property is an ideal instance of progressive enhancement: It leaves issues as they’re in browsers that don’t help it and provides the additional little bit of polish in browsers that do.

Jeremy Keith observed an unintended side-effect of hanging-punctuation, although. Whenever you apply it globally, it’s additionally utilized to type fields. So, if the textual content in a type discipline begins with a citation mark or another piece of punctuation, it’s pushed exterior the sector and hidden. Jeremy shares a repair for it: Add enter, textarea { hanging-punctuation: none; } to forestall your citation marks from disappearing. A small tip that may prevent a variety of complications.
Fixing aspect-ratio Points
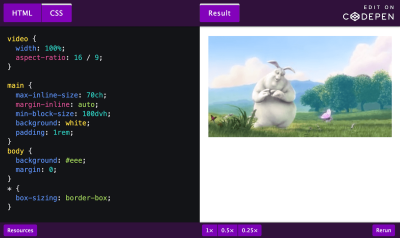
The aspect-ratio property shines in fluid environments. It might deal with something from inserting a square-shaped
aspect-ratio. Chris Coyier takes a better have a look at three explanation why your aspect-ratio won't work as anticipated.

aspect-ratio doesn’t work as anticipated, Chris Coyier may need the answer. (Giant preview)As Chris explains, one potential breakage is setting each dimensions — which could appear apparent, however it may be complicated if one of many dimensions is about from someplace you didn’t count on. Stretching and content material that forces peak also can result in sudden outcomes. An incredible overview of what to look out for when aspect-ratio breaks.
Masonry Format With CSS
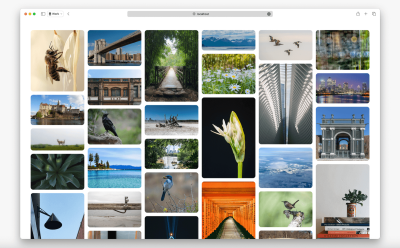
CSS Grid has taken layouts on the net to the following stage. Nevertheless, as highly effective as CSS is right this moment, not each structure that may be imagined is possible. Masonry structure is a type of issues that may’t be completed with CSS alone. To vary that, the CSS Working Group is asking on your assist.

There are at present two approaches in dialogue on the CSS Working Group about how CSS ought to deal with masonry-style layouts — and they're asking for insights from real-world builders and designers to seek out one of the best answer.
The primary strategy would increase CSS Grid to incorporate masonry, and the second strategy can be to introduce a masonry structure as a show: masonry show kind. Jen Simmons summarized what it's essential to know concerning the ongoing debate and how one can contribute your ideas on which course CSS ought to take.
Earlier than you come to a conclusion, additionally you should definitely learn Rachel Andrew’s put up on the subject. She explains why the Chrome staff has issues about implementing a masonry structure as part of the CSS Grid specification and clarifies what the alternate proposal allows.
Increase Your CSS Abilities
If you happen to’d wish to dive deeper into CSS, we’ve obtained your again — with just a few pleasant occasions and SmashingConfs arising this yr:
We’d be completely delighted to welcome you to one in every of our particular Smashing experiences — be it on-line or in individual!
Smashing Weekly Publication

Additionally, by subscribing, there aren't any third-party mailings or hidden promoting, and your help actually helps us pay the payments. ❤️
Concerned about sponsoring? Be happy to take a look at our partnership choices and get in contact with the staff anytime — they’ll you should definitely get again to you as quickly as they will.