My design profession started in 2008. The primary ebook that I learn on the subject of design was Photoshop Ideas And Methods by Scott Kelby, which was a ebook a couple of very fashionable design device, however not about consumer expertise (UX) design itself. Again on the time, I didn’t know lots of the approaches and methods that even junior designers know at the moment as a result of they weren’t invented but, and likewise as a result of I used to be simply starting my studying journey and discovering my means in UX design. However now I’ve various expertise; I’m myself hiring designers for my crew, and I do know rather more.
In my two-part sequence of articles, I’ll attempt to share with you what I want I knew if I used to be beginning my profession at the moment.
“If you wish to go someplace, it’s best to search out somebody who has already been there.”
The 2-part sequence accommodates 4 sections, every roughly overlaying one key stage in your newbie profession:
- Grasp Your Design Instruments
- Work on Your Portfolio
- Making ready for Your First Interviews: Getting a First Job
- In Your New Junior UX Job: On the Option to Develop
I’ll cowl the primary three matters on this first article and the fourth one within the second article. As well as, I’ll embrace very detailed Additional Studying sections on the finish of every half.
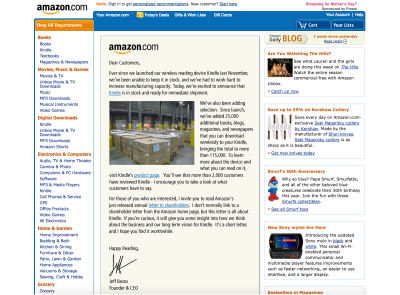
While you’re about to start out studying, each day, you’ll obtain new items of proof of what number of stuff you don’t know but. You will note individuals who have been doing this for years and you’ll doubt whether or not you are able to do this, too. However there’s a nuance I wish to spotlight: first, check out the next screenshot:

That is the Amazon web site in 2008 after I was about to start out my design profession and obtained my first paycheck as a newbie designer.
And that is how Amazon seemed like even earlier, in 2002:

In 2002, Amazon made 3.93 billion US {dollars} in income. I dare say they might have employed the easiest designers on the time. So at the moment, while you converse to a designer with twenty years of expertise and assume, “Oh, this designer should be on a really excessive stage now, a real grasp of his craft,” remind your self concerning the state of UX design that existed when the designer’s profession was about to start out, someday within the early 2000s!
Loads of the information that I’ve realized and that’s over 5 years outdated is outdated now, and the training complexity solely will increase yearly.
Are you a newbie or an aspiring consumer interface/consumer expertise designer? Don’t be afraid to undergo all of the steps in your UX design journey. Persistence and a superb plan will allow you to change into a superb designer quicker than you assume.
“The most effective time to start out was yesterday. The subsequent greatest time is now.”
This was the extra philosophical a part of my writing, the place I wished that will help you change into higher motivated. Now, let’s proceed with the extra sensible issues and recommendation!
After I was simply starting to be taught, most of us did our design work in Adobe Photoshop.
In Photoshop, there have been no elements, types, design libraries, auto layouts, and so forth. Each display was in one other PSD file, and even making rounded corners on a rectangle object was a tough process. Information have been “heavy,” and typically I wanted to attend thirty or extra seconds to open a file and verify what display was inside whereas altering a button’s identify or label in twenty separate PSD information (every containing just one design display, keep in mind?) may take as much as an hour, relying on the facility of your laptop.
There have been many digital design instruments on the time, together with Fireworks — which some professionals thought of superior to Photoshop, and for fairly a couple of causes — however this isn’t the principle level of my story. A method or one other, Photoshop again then turned very fashionable amongst designers and all of us completely needed to have it in our toolset, it doesn’t matter what different instruments we additionally wanted and used.
Now computer systems are a lot quicker, and our design instruments have advanced fairly a bit, too. For instance, I can apply a number of adjustments to a number of design screens in only a few seconds by utilizing Figma elements and a correct construction of the design file, I can design/prototype responsive designs by utilizing auto-layout, and extra.
In a single phrase, understanding your design device generally is a actual “superpower” for junior UX designers — an influence that newcomers typically ignore. When you understand your device inside-out, you’ll spend much less time on the design routine and also you’ll have extra time for studying new issues.
Grasp your device(s) of alternative (be it Figma Design or Illustrator, Sketch, Affinity Designer, Canva, Framer, and so forth) in probably the most environment friendly means, and free as much as a few additional hours each day for studying, doing tutorials, or taking longer breaks.
Be taught all the important thing options and choices, and uncover and keep in mind a very powerful hotkeys so that you’ll be working with out the necessity to consistently attain on your mouse and navigate the “net” of menus and sub-menus. It’s no secret that we, designers, largely be taught by doing sensible duties. So, think about how a lot time it could prevent inside a couple of years of your profession!
Additionally, it’s your likelihood: builders are rolling out new options for newbie designers and professional designers concurrently, however junior designers often have extra time to be taught these updates! So, be quicker and get your benefit!
Getting Began: Work On Your Portfolio
You might want to admit it: your portfolio (or, to place it extra exactly, the dearth of it) would be the predominant ache level initially.
Chances are you’ll hear typically statements equivalent to: “We perceive that being a junior designer is just not about having a portfolio…” However the reality is that all of us want to see some outcomes of your work, even when it’s your very early work on a couple of design initiatives or ideas. Bear in mind, when you have one thing to point out, this might all the time be a substantial benefit!
I’ve heard from some juniors that they don’t wish to make investments time of their portfolio as a result of this work is just not payable and it’s time-consuming. However sitting and ready and getting rejected many times can be time-consuming. And spending a couple of of your first profession years within the improper firm can be time-consuming (and disappointing, too). So my recommendation is to spend a while prematurely on showcasing your work after which get a lot better leads to the close to future.
In case you want some additional motivation, here’s a quote from Muhammad Ali, considered probably the most vital sports activities figures of the twentieth century:
“I hated each minute of coaching, however I mentioned to myself, ‘Don’t give up. Endure now and dwell the remainder of your life as a champion.’”
— Muhammad Ali
Prepared to fireside however don’t know the place to start out? Listed below are a couple of choices:
- Discover a common product with a somewhat difficult-to-use or not very elegant interface and analysis what the customers of this product are complaining about probably the most. Then, as an train, design a couple of interface screens for this product, with their core options defined, publish them on social media, and tag that firm. (This method could not all the time work, nevertheless it’s value a strive.)
- Join and actively take part in hackathons. Consequently, it’s attainable that you could be get not only a few screens redesigned in Figma however an actual working product you’ll be able to present (and be pleased with). Additionally, you’ll be able to meet good folks there who could suggest you when you apply for a job at one of many firms they work for.
- Full UXchallenge challenges and current the way you solved them on LinkedIn.
Notice: You’re not restricted to LinkedIn, in fact; you may also use Instagram, Fb, Behance, Dribbble, and so forth. However remember the fact that many recruiters want LinkedIn. - Decide up a web site that you simply use typically and verify whether or not it meets the “Ten Usability Heuristics for Consumer Interface Design.” Create an in depth report that lists every part that may be (re)designed higher. Publish the report on LinkedIn and likewise ship it to the corporate that made this web site. Don’t neglect to inform them why you probably did that report for his or her web site particularly and that you simply’re studying UX design, practising, and actively searching for a job.
- Go to some common developer conferences the place you’ll be one of many solely designers attending. Speak to folks and suggest your assist for his or her startups. Who is aware of, it’s possible you’ll change into the co-creator of some future cool startup!
- Select an space the place digitalization hasn’t propagated but and create a design idea utilizing very trendy applied sciences. For example, folks have been rising crops for 1000’s of years, however information evaluation and visualization dramatically modified the effectivity of that course of solely these days. The agricultural business has undergone a outstanding transformation due to UX design — an important ingredient in making certain that agricultural functions will not be simply practical but additionally intuitive and user-friendly. From precision farming to crop monitoring techniques, digital instruments have revolutionized the way in which farmers handle their operations.
Notice: You’ll be able to verify the next article for particulars: “The Evolution of UX Design in Agricultural Purposes.”
Don’t wait till somebody palms you your likelihood on a “silver platter.” There are numerous initiatives that want the designer’s palms and assist however can’t get such assist but. Help them after which present the outcomes of your work in your first portfolio. It offers you an enormous benefit over different candidates who haven’t labored on their portfolios but!
Making ready For Your First Interviews: Getting A First Job
From what I’ve heard, getting the primary job is the most important drawback for a junior designer, so I’ll concentrate on this half in additional element.
Making use of For A Job
To achieve the purpose, it is best to formulate it accurately. It’s already formulated on this case, however most candidates perceive it improper. The proper purpose right here is to be invited to an interview — to not get a proposal proper now or inform every part about your life within the CV doc. You simply want to interrupt by the primary stage of filtering.
Notice: A few of these suggestions are for absolute newcomers. Do they sound too apparent to you? Apologies if that’s the case. Nevertheless, all of them are primarily based on my private expertise, so I believe there aren’t any suggestions that I ought to omit.
- Ship your CV and motivational letter (if required within the job description) from the right e mail handle. It’s all the time unusual to obtain a job software from an e mail equivalent to ‘unhappy.batman2006@gmail.com’. Seniors are all the time chargeable for the duties that junior designers full, and we wish to know that you’re a seriously-minded and accountable particular person to assist us do our work. Small particulars, equivalent to the e-mail handle you’ll use to get in contact, do matter.
- Use your actual identify. I’ve had instances the place folks have used completely different names of their emails and CVs. I believe it’s too apparent why this may look very unusual, so I received’t spend time describing it intimately.
- Ability representations. Use the well-accepted requirements. I’ve seen some CVs created with the assistance of providers equivalent to CV Maker the place abilities (stage of English, how effectively you understand Figma, Illustrator, and different design instruments, and so forth) have been represented as loaders or diagrams. However there are current requirements, so use them as a way to be understood higher. For example, when you describe your stage of English information, use the CEFR ranges (A1/A2, B1/B2, C1/C2). Don’t make folks interpret a diagram as a substitute.
- Examine/proofread the textual content in your e mail, CV, and portfolio. We anticipate that you could be not know every part about design, however spelling errors don’t show precisely your need to be taught and your consideration to element. You should utilize Grammarly or ChatGPT to verify your textual content, however you shouldn’t attempt to substitute your ideas with some AI-“generated” concepts. Additionally, ensure to construction effectively the content material of your CV and to format it correctly.
- Learn the job description rigorously, discover matches along with your abilities, and replicate these within the CV. Recruiters can’t evaluate all of the CVs completely. Bear in mind, the purpose is to interrupt by the primary stage of filtering — the recruiter is just not a designer and might’t consider you and your abilities. Nevertheless, the recruiter can determine whether or not your CV is related to the job description, so it’s essential to tweak the CV by ensuring you point out all the abilities that you simply possess and that match those discovered within the particular job description.
- Don’t depend solely on the job software type posted on the corporate’s web site. There have been instances after I had no reply after filling out and submitting the official software type however then bought a proposal after making an attempt to achieve a recruiter from that firm instantly on LinkedIn or through another out there communication channel. So don’t be shy to get in contact instantly.
- Keep away from utilizing PDF paperwork for portfolios or the rest that individuals must obtain earlier than opening. The extra time it takes to open and evaluate your portfolio, the much less time folks will spend checking what’s in it. A hyperlink to your portfolio on the net will all the time work higher, and it’s additionally a way more skilled method! You should utilize platforms equivalent to Behance (or related), or you’ll be able to create your case research in Figma and paste the shareable hyperlink into your CV.
Notice: There are numerous methods to point out your portfolio, and Figma is just one of them. For concepts, you’ll be able to verify “Figma Portfolio Templates & Examples” (a curated choice of portfolio templates for Figma). And even higher, you’ll be able to self-host your portfolio by yourself area and web site; nonetheless, this will likely require some extra superior technical abilities and information, so you’ll be able to go away this concept for later.
Finishing A Check Process
The take a look at process goals to evaluate what we will anticipate from you within the office. And this isn’t simply concerning the high quality of your design abilities — it’s additionally about how you’ll talk with others and the way it is possible for you to to suggest sensible options to issues.
What do I imply by “sensible options”? In the actual world, designers all the time work inside sure limitations (constraints), equivalent to time, funds, crew capability, and so forth. So, when you have some brilliant concepts which are possible very exhausting to implement, maintain these for the interview. The take a look at process is a technique to present that you’re somebody who can outline the right issues and do the right work, e.g. discover the options to them.
A couple of phrases of recommendation on the best way to do precisely that:
- In case you have an opportunity to talk to the target market, do it, particularly if the take a look at process is to make an current product higher. You don’t should do full analysis, but when it’s a preferred product that everybody makes use of, you’ll be able to ask your pals about their expertise of utilizing it. If it’s not, verify what folks say on Reddit, in critiques on the Apple App Retailer, or on Google Play. Discover video critiques of this product on YouTube and analyze the feedback below the video. Additionally, check out related merchandise and what folks say about them. Defining actual issues is a key talent for designers.
Notice: How can we we conduct UX analysis when there isn’t any or solely restricted entry to customers? Vitaly Friedman outlines a couple of wonderful methods in his article on this matter: “Why Designers Aren’t Understood.” - Prioritize options that you simply see and might replicate on within the take a look at process. You should utilize the Kano mannequin or one other framework, however don’t skip this step! It’s typically puzzling to see candidates spending plenty of time on darkish mode UI mockups however failing to work on the required key options as a substitute.
Notice: The Kano Evaluation mannequin is a device that lets you perceive how buyer emotional responses to merchandise or options could be measured and explored. - In the event you want extra time, say so. It additionally will present what your habits will likely be when engaged on an actual undertaking. Talking about the issue on the final second can deliver massive troubles to the crew. Additionally — occurred in my apply in a couple of instances — it’s unusual to listen to:
- “I didn’t totally full the take a look at process as a result of I used to be busy.”
- OK, if you’re too busy (with different issues?), then we must interview another candidates.
My recommendation is to point out dedication and focus towards your present job software task.
- In some instances, the candidates attempt to go the “additional mile” by doing extra issues than have been initially requested of them, however with decrease high quality. Sadly, It doesn’t work this manner. As an alternative, you have to do much less however higher. In fact, there may very well be exclusions in some instances, like while you do sketching and prototyping, the place displaying tough concepts is completely OK. So, attempt to discover the stability between the amount and high quality of your work. Exhibiting many (however weak) mockups as a way to impress with the amount of your work (as a substitute of the standard) is just not a good suggestion.
- Generally, we ask to revamp a display as a take a look at process. This isn’t about utilizing higher/shinier UI elements. As an alternative, attempt to perceive the consumer targets on that display after which take into consideration probably the most appropriate UI elements that you should use to serve these consumer targets.
Suggestions For The Interview
The interview is probably the most difficult half as a result of probably the most optimum technique to put together for it depends upon the precise firm the place you’re making use of for the job and the interviewer’s expertise. However there are nonetheless a couple of “common” issues you are able to do as a way to enhance your probabilities:
- If I used to be restricted to giving just one piece of recommendation, I’d say: Be honest! It’s not an examination, so don’t attempt to guess the reply when you don’t understand it. Nobody is aware of every part, and it’s OK — be trustworthy and it’ll repay.
- Analysis the corporate and the function earlier than the interview. Examine the corporate’s portfolio, instances, merchandise, and so forth, and even lookup the names and titles of designers working there.
Notice: It is going to assist so much if the corporate has an About → The Staff web page on its web site; but when not, utilizing LinkedIn will in all probability assist, too.) When you may have researched the function intimately, it is going to aid you outline which of your abilities will likely be a superb match and you can then spotlight them through the interview. - The core questions in a UX design interview will not be a secret. Normally, it’s concerning the design phases, your expertise, hobbies, motivation, and so forth. Work on these questions and make clear the solutions earlier than going to the interview. Simply write them down and browse them out loudly. Attempt to verify the way it sounds. Changing your design expertise into actual phrases requires mind vitality, particularly if anyone in entrance of you is ready for the reply, so do it beforehand, and also you’ll really feel a lot better ready — and calmer.
- Hear rigorously to the questions you’re being requested. Ask the interviewer to make clear if you don’t perceive a query utterly. It’s all the time bizarre when the candidate offers a solution that’s not associated to the query you requested.
- Don’t be late. Do your greatest to be on time.
- If it’s an internet interview, verify the time zones, the communication instruments, and every part else. There’s nothing worse than beginning Zoom (or one other app that you understand you’ll want) on the final minute and discovering that it wants an pressing replace. Treasured minutes will likely be misplaced through the replace course of whereas the opposite get together will likely be patiently ready so that you can come on-line. And also you higher additionally verify your headphones, microphone, digital camera, and Bluetooth connection earlier than the beginning of the assembly.
- Equally, if it’s an in-person interview, plan your journey prematurely and add some additional time for one thing surprising; higher when you arrive early than late. The issue is just not solely about losing somebody’s time; it’s about your emotional stability. If you’re late, you can be nervous and make errors that you simply in any other case wouldn’t.
- Don’t search for a job within the firms of your goals proper from the beginning. First, move a couple of interviews with different firms, get suggestions, do some retrospectives, achieve some actual expertise, and be ready to point out your greatest while you get your likelihood.
- Be your self, but additionally clearly talk who you’re going to be as folks with targets and a plan all the time make a greater impression. Most firms don’t rent juniors — they rent future middle-level and senior designers. And when you really feel a sure firm the place you’re making use of for a job wouldn’t help you on this means, higher strive one other one. The primary few years are the inspiration of your future profession, so do your greatest to get into an organization the place you’ll be able to develop as a designer.
Conclusion
Thanks for following me up to now! Hopefully, you may have realized your design instruments, labored in your portfolio, and ready meticulously on your first interviews. If all goes based on plan, eventually, you’ll get your first junior UX job. And then you definately’ll face extra challenges, about which I’ll converse intimately within the second half of my two-part article sequence.
However earlier than that, do verify Additional Studying, the place I’ve gathered a couple of sources that will likely be very helpful if you’re nearly to start your UX design profession.
Additional Studying
Fundamental Design Assets
A Listing of Design Assets from the Nielsen Norman Group
- Context Strategies, Kate Moran and Mayya Azarova
- Design Sample Tips, Samhita Tankala and Alita Joyce
- Design Considering, Kate Moran and Megan Brown
- DesignOps, Kate Kaplan
- Facilitation, Kate Kaplan
- Data Structure, Web page Laubheimer
- Intranet & Enterprise Design, Kara Pernice
- Lean & Agile, Anna Kaley
- Cellular UX, Raluca Budiu
- Omnichannel & Buyer Expertise, Kim Salazar
- Personas, Kate Kaplan
- Psychology for UX, Tanner Kohler
- ResearchOps, Kate Kaplan
- Distant Usability Testing, Kate Moran
- Service Design, Sarah Gibbons
- UX Fundamentals, Tim Neusesser
- UX Careers, Taylor Dykes
- UX Mapping Strategies, Kate Kaplan
- UX Stakeholders, Sarah Gibbons
- UX Writing, Anna Kaley
- Qualitative Usability Testing, Kate Moran
- Quantitative Analysis, Kate Moran
- Visible Design in UX, Kelley Gordon
(mb, yk)